
What Is ‘Coming Soon Page’ And How To Create ‘Pre-Launch Page’ On Shopify? (Part 2)
In this second part, we will dive deep into how to create a Pre-Launch Page on Shopify and some excellent Coming Soon Page example.
How to Create a Coming Soon Page on Shopify
If you are owning a store on the Shopify platform but you don’t know how to create your own Coming Soon Page, we will show you two common methods. Both of them will let you easily build your store in the background at your own pace. Also, it can go live in a couple of clicks when you’re ready.
Use Your Shopify Password Page as Your Coming Soon Page
Leverage your password page is the fastest way to create a Pre-Launch Page. Because most password pages have the basic necessities of a Coming Soon Page such as an email signup form, social sharing buttons, etc. Therefore, if you just want a simple placeholder page to describe your products and build an email list, then the password page is the best choice for you.
Since it is protected by password, you can also allow a limited number of people who you select to view your website-in-progress by giving them the password. So how to turn on the Shopify’s password page? Simply, you just need to go to your Online Store’s Preferences, then choose “Enable password”. Also, you can customize your main message to visitors and explain what you plan to launch.
However, if you want to finish setting up your password page as a Coming Soon Page, you have to directly go to your theme editor and customize it. And you will be able to turn on the newsletter signup field and add an additional copy to frame your form.
Just through some simple steps, you can have a Coming Soon Page to collect emails as you build your actual store. That will be really convenient for many new store owners without a large window until their launch or a Pre-Launch Plan to drive a lot of traffic.
Publish a “Coming Soon” Version of Your Theme
Another way to build a Coming Soon Page on Shopify is by creating two different versions of your store. The first version is the “coming soon” version, which you will show the description of your upcoming items and collect email. And the second one is the “working” version that you will present your official launch.
This can be a single page where you can add product photos, an explainer video, calls to action, social proof, and more. In addition, you can make use of your added length and the full features available in your theme. By using these factors wisely, you can persuade your customers and incorporate other Pre-Launch goals you might have. For example, driving people to specifically follow your Instagram account or supporting your Kickstarter campaign.
Do you take a look at the previous part What is Coming Page and How to Create Pre-launch Page on Shopify
Coming Soon Page Excellent Examples
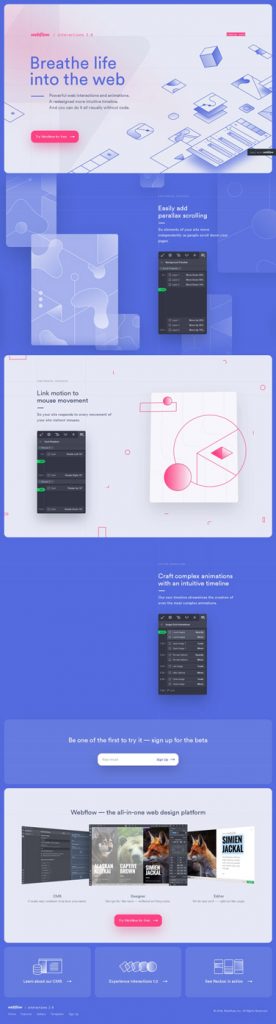
Webflow Interactions

The above is an awesome Coming Soon Page example. It not only has a stunning design and layout but also provides you a lot of things to learn from. The first thing that you can see that the screenshots have really highlighted the features. Through these screenshots, visitors can know that this is a product that’s almost ready for the launch because it can show users exactly what they can expect from a feature standpoint.
Next, the action-oriented and low-commitment sentence “Try Webflow for free” let potential customers can try the product without paying, which encourages visitors to try and purchase. Similarly, “Be one of the first to try it” section also serves the same purpose with slightly different messaging.
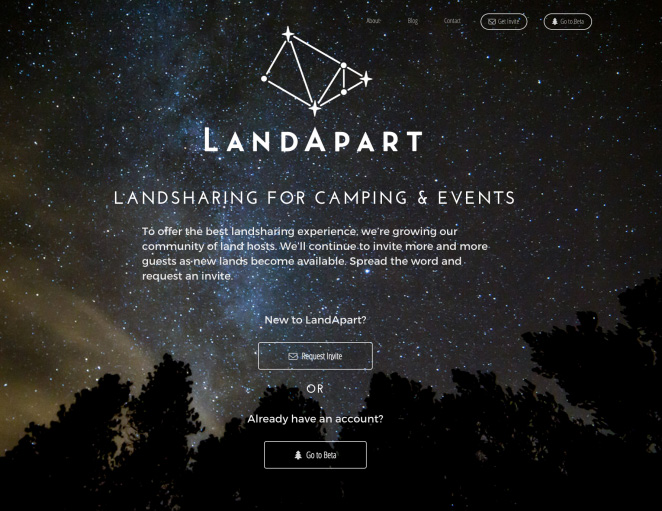
LandApart

As you can see from the above picture of LandApart’s coming soon page that it has an impressive design. But the most interesting thing that we consider this coming soon page as a successful example is by framing your Coming Soon Page CTA as “Request an Invite”. Instead of choosing the normal “Joining”, this brand has picked the “Request an Invite” sentence, which creates the scarcity feeling.
Humans are naturally drawn towards things that are exclusive and scarce. Therefore, products made in limited numbers are more likely to sell out. Also for this reason why limited-time offers perform so well. And LindApart has made use of this scarcity feeling.
Popov Leather
Coming soon page is not just valuable with new businesses. Established businesses also can use it to run an early marketing campaign for products that aren’t fully ready to ship yet.
Most brands make use of Pre-Launch Pages to collect emails for a new product to gauge demand. But Popov Leather listed a new wallet on their Shopify store, then they use the Crowdfunder app and quickly exceeded their funding goal.
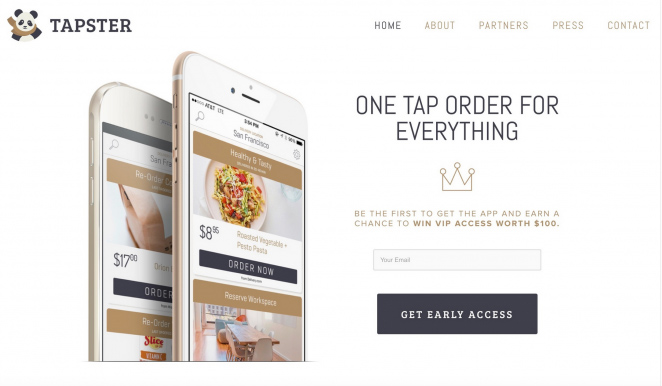
Tapster

If you are working in the social promotion field, then it is no stranger to the value that sweepstakes and contests can bring from a conversion and user engagement perspective. But there is a trick that just some people know which is to combine sweepstakes with a Coming Soon Page.
Tapster is the one that uses this trick successfully. On their Pre-Launch Page, they combine the allure or early access to their app with a chance to win a prize valued at $100. By using this method, you can increase the number of participants and users that will convert on your landing page.
Final Thoughts
As we have said that coming soon pages are optional and not all businesses have to create them. But these Pre-Launch Pages are invaluable, especially for brands that want to run a pre-launch campaign while they prepare for the real deal. They can help build excitement around your brand before your launch. They can help keep your domain branded as well as generate a targeted list of early adopters interested in your product.
You can take a look at our Shopify apps that can help you to drive your more sales.




